0.前言
Flex布局是Flutter的五虎上将之一,虎父无犬子,其子Row和Column也能力非凡
你有没有被mainAxisAlignment,crossAxisAlignment弄得晕头转向,本文将助你将他们纳入麾下。
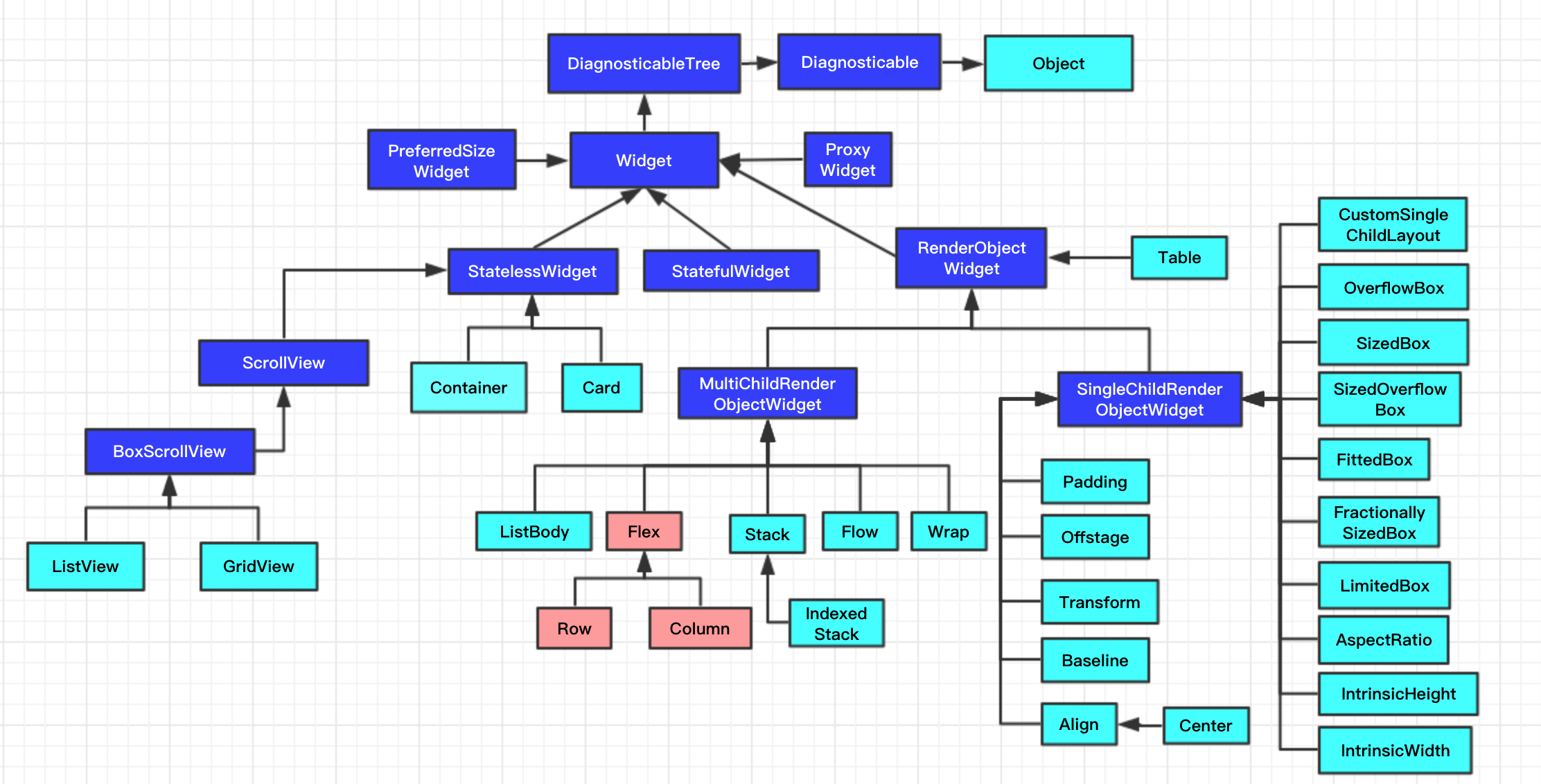
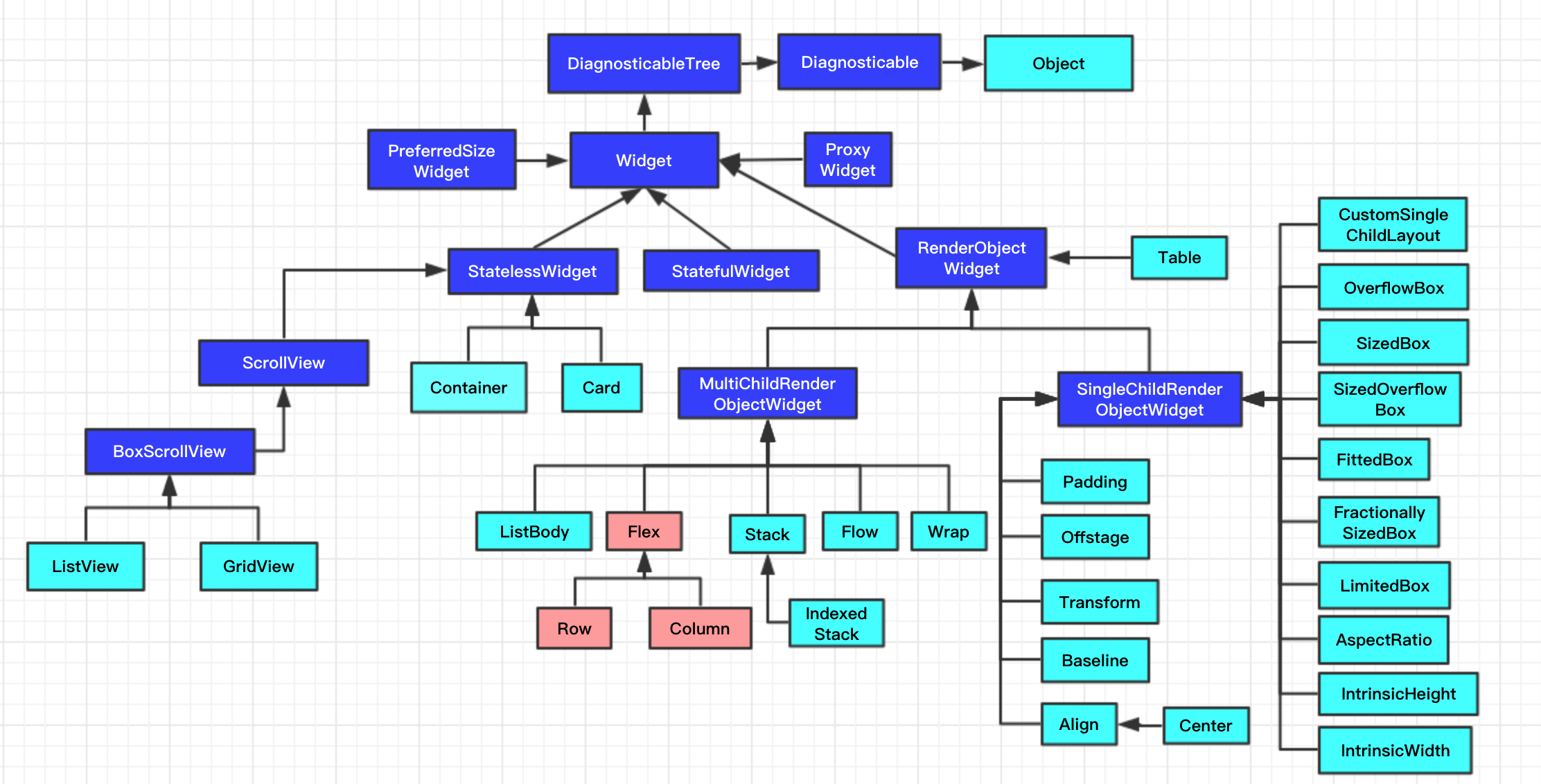
先看一下父子三人在Flutter布局体系中的位置:多子组件布局

Flex布局是Flutter的五虎上将之一,虎父无犬子,其子Row和Column也能力非凡
你有没有被mainAxisAlignment,crossAxisAlignment弄得晕头转向,本文将助你将他们纳入麾下。
先看一下父子三人在Flutter布局体系中的位置:多子组件布局

Flutter七日游第三天:2018-12-18 天气:晴朗浪了两天,Dart语法基本上熟悉了,绘图也不怕了,现在进入正轨,继续浪~
今天来学些枯燥的东西了–基础控件,戒骄戒躁,基础还是要好好掌握。
本文目的在于尽可能看清控件的全局(细枝末节点到为止),详细用法等布局实战再细说吧
本文能用图的,尽量不用字(看完你可能会觉得我脑洞有点大),废话不多说,进入今天的内容
Widget:[小器具,装饰品,窗口小部件],以后简称:
控件
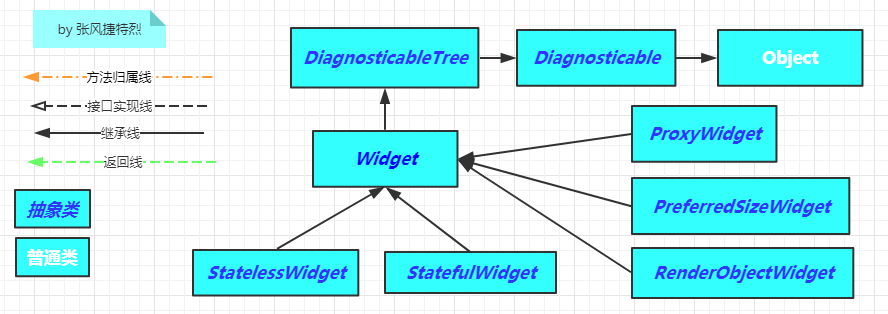
下面看一下Widget树:(只延伸到下代)

Flutter七日游第二天----2018-12-17----天气晴朗昨天讲了一下Flutter的基础项目,介绍了一下Dart语言,简单的用Canvas绘个图
本来打算今天把内置控件看一下的,不过既然昨天把图都画了,今天不玩动画岂不可惜
今天主要是把动画理一下,顺便把Android-java粒子运动复刻到Flutter-Dart里
最后会实现一个粒子时钟,Java版详见:Android原生绘图之炫酷倒计时
所以这篇会挺好玩的,瓜子,饮料,花生米备好,开始看吧

Flutter七日游第一天:2018-12-16 天气:冷作为一名资深安卓业余爱好者(自诩),感觉应该入一下Flutter的坑了,
不管怎么说,新技术多少要了解一点,本系列就作为我的学习笔记吧
先把今天入坑的感觉写一写:
1 | 1.环境的搭建前人把雷踩得差不多了,也不是很麻烦 |