多看星空方知何谓渺小,多看细胞方知何谓浩大,我是巨人,也是沙粒,崇高并谦卑着----张风捷特烈
写这个系列主要是出于以下目的:
1 | 1.给自己一个挑战,并附加时间限制 |
七篇文章如下:
- Flutter第1天–初始分析+Dart方言+Canvas简绘
- Flutter第2天–Animation动画+粒子运动
- Flutter第3天–基础控件(上)
- Flutter第4天–基础控件(下)+Flex布局详解
- Flutter第5天–布局实例+操作交互
- Flutter第6天–异步-IO+网络访问+json
- Flutter第7天–字体图标+综合小案例+Android代码交互
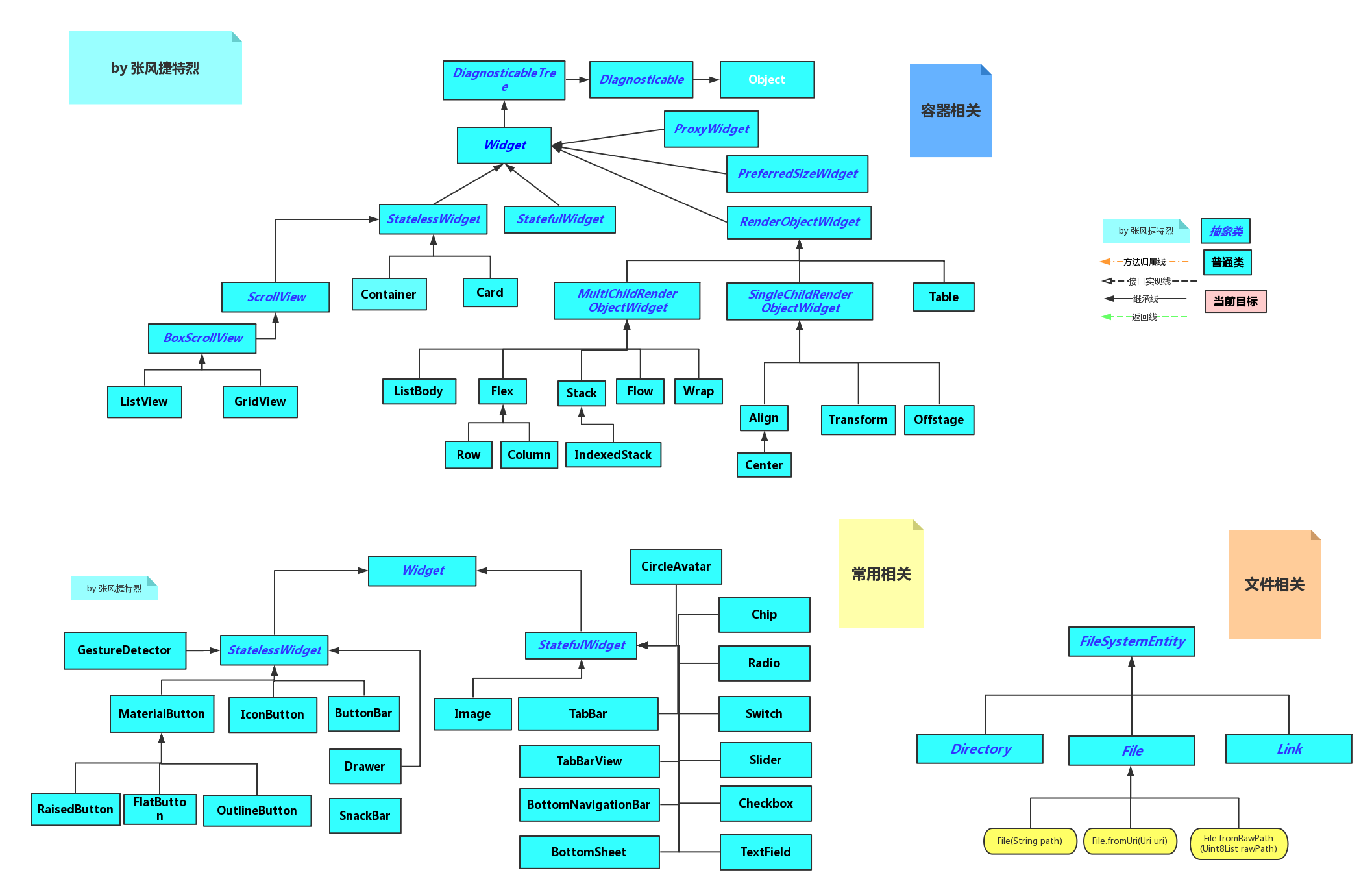
下面是一边学习一边画出来的widget树
虽然离完整版还差一大半,不过入门还是够用了,常用的基本涉及
当你这些用熟练了,其他控件看看属性也就无师自通了(推荐看原图,比较清楚)
第一天及体悟:
1 | Flutter的环境搭建并没走多少弯路,网上教程一大堆。 |
1 | 我要在lib里写代码?不会这么奇葩吧?然后我用面向对象的天眼看了一下main.dart |
[番外]:分享一些心情————-
1 | 我经常把编程当做锻剑,我一直在精炼Java这把剑,用Android这把剑鞘盛放 |
1 | 由于个人网站的搭建,我对服务端有了些认识,网络请求与上传下载也都知道是怎么回事 |
[番外]:截止————-
1 | 如何很快地接收一件新事物(新知识)? 用你最擅长的技术去对接新知识, |
1 | 所以我并没有一开始就上控件,而是基于我最熟悉的Canvas来绘图,熟悉Dart语法,否则后面工作不好开展, |
总的来说第一天还是蛮轻松好玩的。
第二天及体悟:
1 | 第二天可以说是兵行险招,本打算把基础控件说一下的(依稀听过Flutter的控件超级多) |
1 | 第二天可以说是这七天里我感觉最成功的,动画+粒子运动全都复刻到Flutter上了 |
1 | 看上去第二天的文章好像一气呵成,其实也遇到了些阻碍, |
1 | 有人问我有没有什么心得,心得这东西说出来都懂,做起来却不简单, |
总的来说第二天收获颇丰。
第三、四天及体悟:
1 | 第三天基础控件,感觉应该很枯燥,所以我尽可能让它变得有趣 |
1 | 第三天源码翻得比较多,基本上是进去看控件属性,代码测试 |
1 | 本以为第四天可以把剩余的控件讲完,再写几个小案例呢,万万没想到: |
1 | 这两天难度不是很大,就是有点麻烦,画图,配卡什么的, |
1 | 两条源码翻得比较勤,有点小感悟: |
总的来说第三、四天挺苦闷,但也是必经之路
第五、六、七天及体悟:
1 | 经过前四天,基本上语法、控件也就熟悉了,接下来统一说一下: |
1 | 第六天Dart的io,以及网络和json的处理,这是一门语言的基础 |
1 | 第七天是前六天的知识整合,并扫一下其他小的知识点 |
结束语
1 | React玩的好的人入手Flutter可以说会轻松很多,因为思想非常相似 |
最后插播一段感悟:我经常思考工具与使用者间的关系:
1 | `用工具`和`会用工具`之差异:[良庖岁更刀,割也;族庖月更刀,折也], |